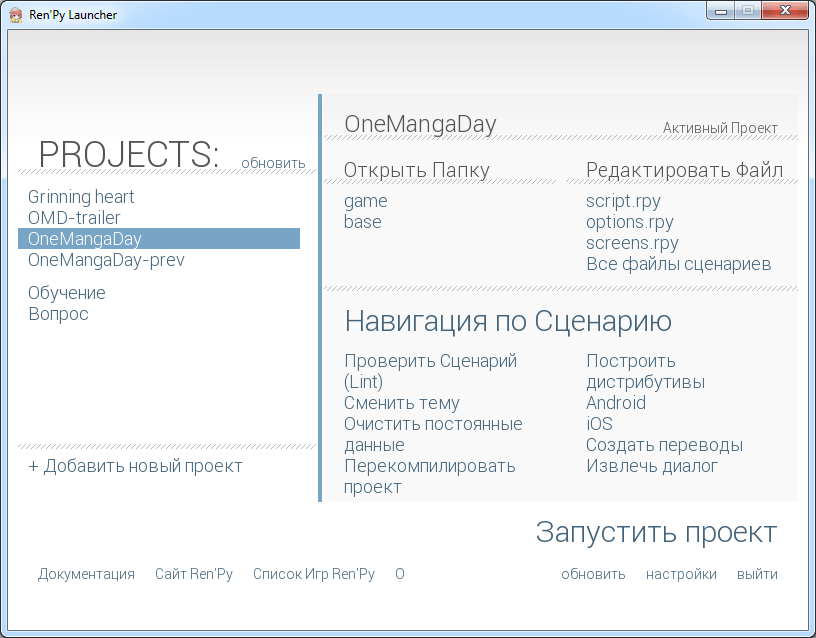
Создание визуальных новелл далеко не такое сложное дело, как может показаться. И поможет нам в этом деле движок RenPy: http://renpy.org. С одной стороны, движок простой и будет понятен даже для начинающих. С другой стороны, движок достаточно мощный и позволяет создавать реально крутые игры. Для начала движок нужно скачать и установить. Ничего сложного в этом процессе нет, все настройки по умолчанию хороши. Вот так выглядит главное окно RenPy:

Слева список проектов, справа опции активного проекта (в списке проектов выделен синим). Чтобы создать свою игру нужно кликнуть “Добавить новый проект” под списком проектов. Далее движок задаст несколько простых вопросов. Помните, имя игры должно быть на английском языке.
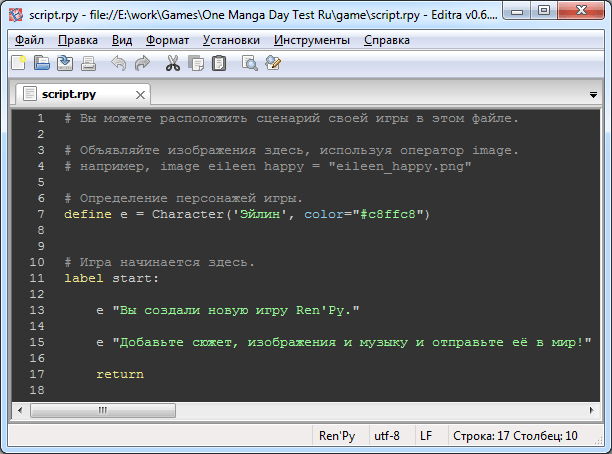
Итак, после создания проекта можно приступать непосредственно к написанию игры. В списке редактирования выбираем script.rpy, открывается редактор файлов (редактор по умолчанию, предлагаемый RenPy - Editra достаточно хорош). Мне нравятся тёмные цветовые схемы для написания текстов, так что тема Dessert меня просто спасает. Вот как выглядит Editra после некоторой настройки у меня:

По коду тут тоже всё достаточно просто. В строке 7 определяем персонажа с именем “Эйлин”, имя которого будет писаться текстом цвета #c8ffc8 (цвета можно взять в любом графическом редакторе, например, GIMP или Photoshop). Для краткости написания персонаж назначен на короткое имя “e”. В 13 и 15 строке буквально написано: персонаж “e”(Эйлин) говорит на экране то, что указано в кавычках. Строки, начинающиеся со знака решётки (#) являются комментариями разработчика и на ход выполнения не влияют.
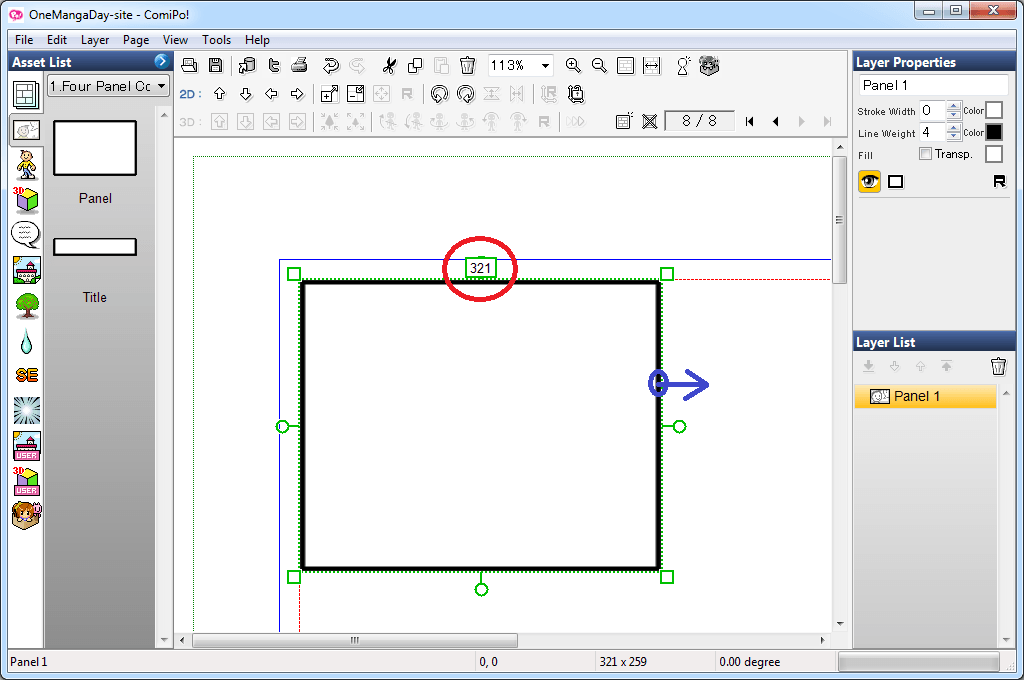
Сделаем немного графики для игры. По умолчанию разрешение нашей игры 800х600. Эту настройку можно поменять в файле options.rpy, но для первой игры такое разрешение оптимально. Поэтому нужно создать в Comipo панель размером 800х600. При изменении размера с помощью перетаскивания мышью возле панели пишется, какого она размера:

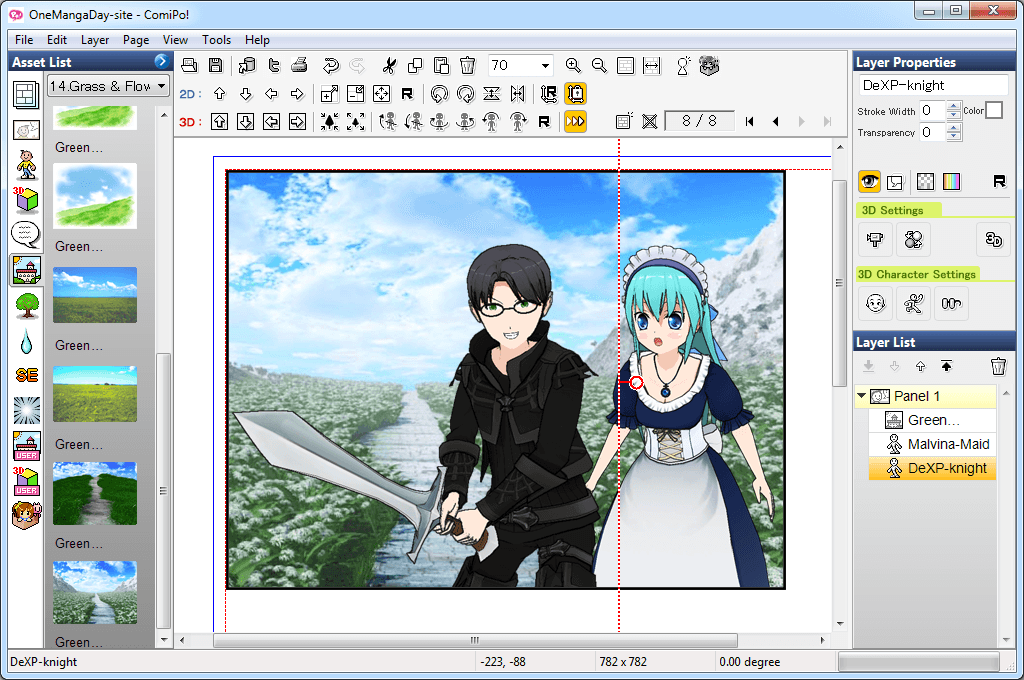
Пускай в игре мы хотим воссоздать вот такую сценку:

Экспортируем слои по одному. Начинаем с фонового изображения, подбираем чтобы высота была примерно 600, ширина 800. Подробнее для начинающих это описано в уроке про экспорт. Остальные слои экспортируем с теми же настройками. Вот так у меня выглядит экспортированный слой с рыцарем:

Для начала представим себе сюжет новеллы. Я вижу новеллу примерно так (левый клик работает):
А вот так выглядит код для RenPy:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
define m = Character('Маля', color="#76e2e4")
image m oho = "Mala-o.png"
image m keks = "Mala-yee.png"
define dex = Character('Дэкс', color="#999999")
image dex norm = "Dex-knight.png"
image bg Green = "bg.jpg"
label start:
scene black
"Неизвестно, когда случилась эта история..." with dissolve
"Но когда-то... Она всё-таки случилась!" with dissolve
scene bg Green with fade
show dex norm at left with dissolve
dex "О да! Отполированным он выглядит ещё лучше!"
show m oho at right with dissolve
m "Ого! Он у тебя такой большой!"
m "Уверен, что умеешь им пользоваться?"
dex "А то! Становись вперёд!"
show dex norm at right with moveinright
show m oho at left with moveinleft
m "Ого! Действительно, умеешь!"
show m keks with dissolve
m "Кааайф! Почеши спинку ещё, а?"
scene black
"КОНЕЦ!"
return
Код создания персонажей уже был рассмотрен. Здесь мы в строках 1 и 5 создаём новых персонажей: m и dex. Нововведением являются состояния персонажа и картинки для каждого состояния. Например, для персонажа m задано состояние oho, ему соответствует картинка Mala-o.png (строка 2).
Игра начинает выполнение с метки label start: (11 строка). Далее показываем, что сначала у нас всё будет происходить на чёрном экране (scene black). Строки 13 и 14 - просто текст, который будет показан на экране. Модификатор with показывает модификатор (анимацию), с которым будет отображаться данный объект. Анимаций много, применяться могут чуть ли не к чему угодно.
Строка 16: show dex norm at left with dissolve. Читается так: показать персонажа dex в состоянии norm, слева, с анимацией плавного появления. Строка 17 - также просто отображение текста, но так как перед текстом у нас есть имя персонажа, то оно тоже будет отображено.
Строки 23 и 24 - анимация обмена мест Мали и Дэкса. В этих строках используется команда show, но так как персонаж уже есть на экране, то к нему просто будет применена анимация.
По сути - всё, наша первая игра готова. Она имеет небольшой исходный код, не очень сложна для понимания. Здесь кроется ещё одна хитрость в изучении RenPy - изучать его надо постепенно, по одной добавляя новые фишки, и смотря как они влияют. Хорошим подспорьем является Руководство для начинающих. Ещё много полезных ссылок можно найти в русской Wiki проекта.
Удачи при создании игр!





 :
: 