Создание вебсайтов в Manga Maker Comipo похоже на создание их же в Photoshop. А именно, программа отвечает только за создание картинки будущего дизайна сайта. Всё остальное делается в других программах и требует умения вёрстки и знания HTML и CSS.
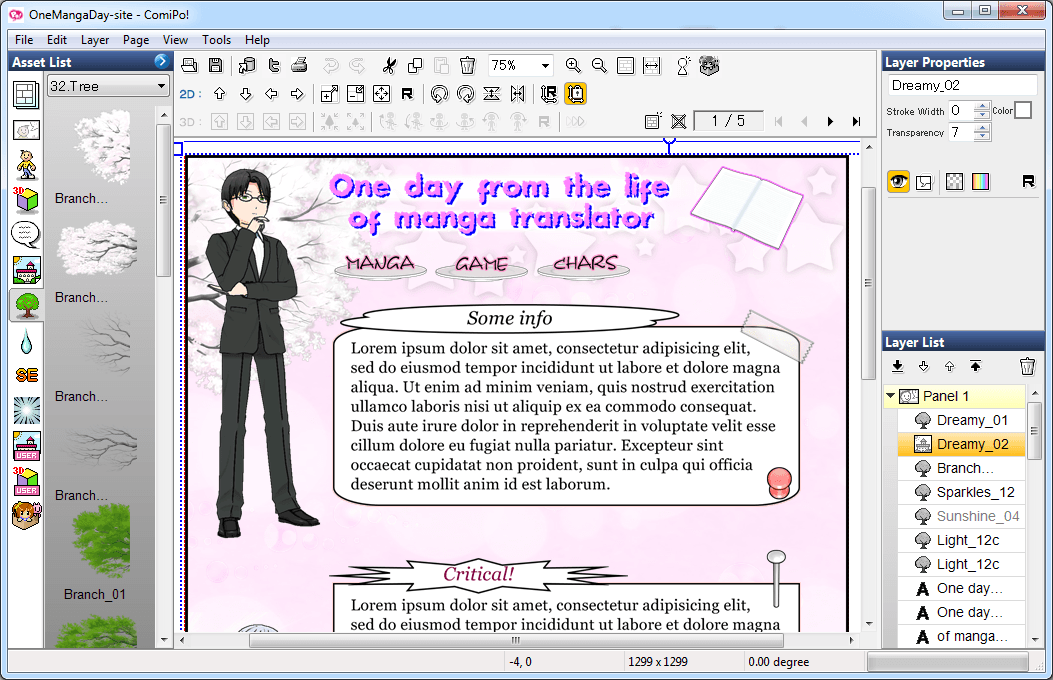
Рассмотрим конкретный пример, показанный на картинке:

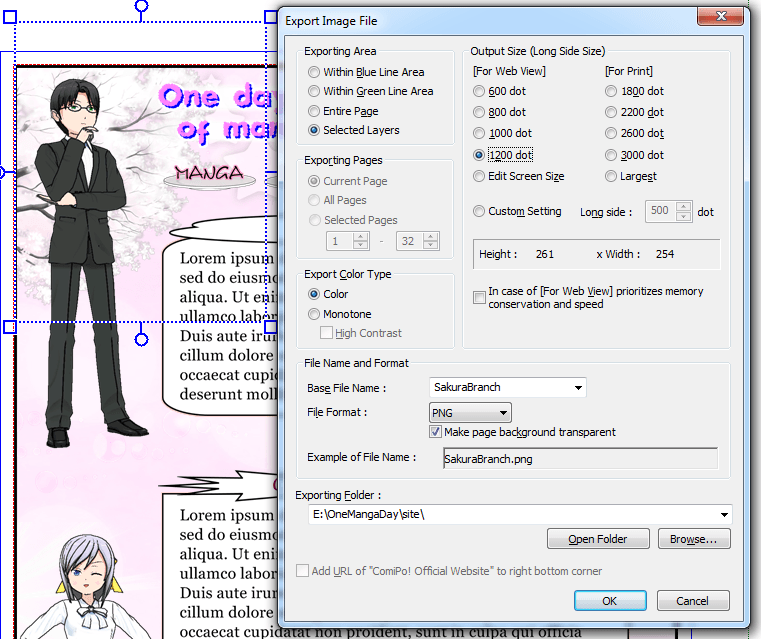
Видно, что в панели "Layer List" уже есть стопка слоёв. Нужно просто реализовать эту стопку средствами HTML! Удобнее всего экспортировать каждый слой в отдельную картинку. Экспорт можно вызвать из меню "File - Export Image File", или нажать F2. Параметры экспорта:

Важно в качестве "Exporting Area" выбрать "Selected Layers". Если нужна прозрачность, то в качестве формата нужно выставить "PNG" и выставить галочку "Make page background transparent". Также важно запомнить значение "Output Size" - все картинки должны экспортироваться в одном и том же разрешении.
Результат:

После того, как картинки собраны в одну директорию, можно начинать писать код. Например, отобразить ветвь сакуры поверх звёзд может следующий код:
<html>
<head>
<style type="text/css">
#starsDiv {
width: 100%;
min-height: 100%;
background: url("pic/Stars.png") repeat-x;
}
#sakuraDiv {
padding-left: 250px;
width: 100%;
min-height: 100%;
background: url("pic/SakuraBranch.png") no-repeat;
}
</style>
</head>
<body>
<div id="starsDiv">
<div id="sakuraDiv">
Hey! This is an HTML page example!
</div>
</div>
</body>
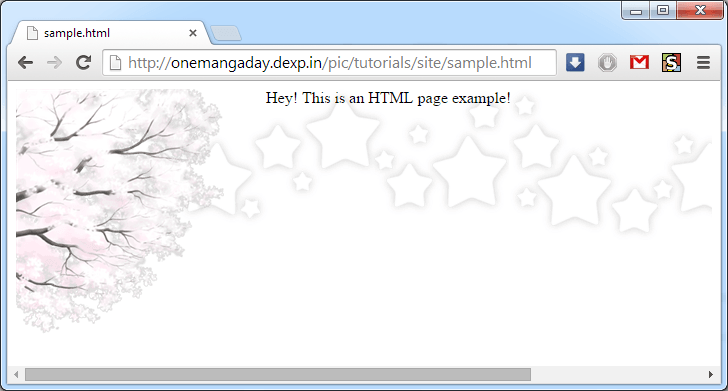
</html>Посмотреть выполнение этого примера в своём браузере можно здесь. Результат выполнения показан на рисунке.

Дальнейшее - дело техники и вёрстки. Удачи при создании сайтов!
Вернуться к урокам по Comipo




 :
: 