Here you can find some middle-level tutorials for Manga Maker Comipo. That tutorials will be interesting for you, if you alredy used Comipo for some time.
Materials by tags 

Useful links for Comipo / 2015-07-17

Naturally, this site - is not the only a storehouse of useful Comipo information. Here I will collect links to useful Internet resources that may be helpful when working with Comipo: 3D-models, backgrounds, drawing guides, accessories and so on. It’s convenient to enable automatic translation into English in the browser When visiting Japanese sites.
Read moreHero room in Comipo / 2015-02-05

As you know, Manga Maker Comipo has a very few backgrounds with room interior. So, we need to make our own, it’s not very difficult! The resulting image will be based on a mixture of 3D- and 2D-elements. Result in Comipo looks like this:
Read moreWebMoney logo in Comipo / 2015-01-05

We will use techniques, described in Steam logo Comipo tutorial to create a WebMoney logo. First, you need to put existence WebMoney logo picture into background layer. Then put on top of it the base sphere. Decorate sphere and add cubes. The WebMoney logo main feature is a gradient blue parts and their interaction with each other:
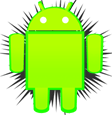
Read moreAndroid logo Comipo / 2014-12-29

To create Android logo robot you need primitives from “3D Item” tab, “91. Primitive”. In concrete, you need: column, sphere, box. Thats all, nothing more.
Read moreMaking own 3D objects for Comipo / 2014-12-28

If you want to add a new 3D object to Manga Maker Comipo, than you need to create it in any 3D graphics program: Blender, 3DMax, Maya etc. I chose the house of the protagonist as the object. I painted it in Blender. This is how the house looks initially in Blender:
Read moreCreating a website in Comipo / 2014-12-25

Creating a website in Manga Maker Comipo is almost like creating it in Photoshop. That means the program is only responsible for creating the image of the future design. Everything else must be done in other programs and requires skills and knowledge of HTML and CSS.
Let's see an example shown below:
Read more